Problem Overview
At Curve Dental, managing insurance claims involved a significant pain point: the inability to directly attach required documents to a claim within the software. Instead, users were forced to rely on third-party software for this crucial action.
This process introduced a host of inefficiencies:
- Interrupted Workflow: Users had to leave the Curve Dental platform to open and operate a separate application to upload attachments.
- Lack of Guidance: Third-party software did not inform users about which attachments were necessary for successful claim submission.
- Increased Errors and Frustration: Without clear guidance or seamless integration, users faced higher risks of missing required documents, which led to delayed claim processing and frustration among dental staff.
The lack of integration and clarity created an unnecessary burden for users, emphasizing the need for a streamlined, user-centered solution that would eliminate the dependency on third-party tools and provide intuitive guidance for attachment uploads.
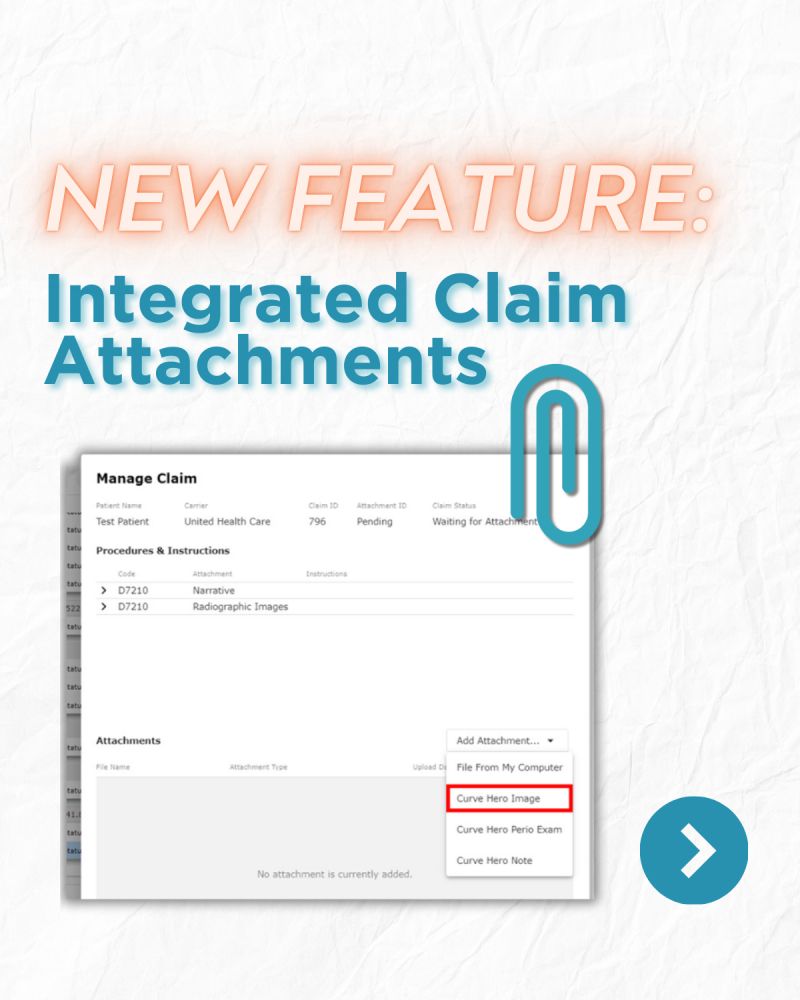
The Integrated Attachment feature was introduced to address these challenges, enabling users to upload documents directly within the Curve Dental platform while ensuring a smoother, more transparent workflow for insurance claims.
Research Phase
Understanding User Needs:
To understand user pain points, I collaborated with the Insurance Team and consulted feedback from customer support teams. These conversations revealed that users struggled with attaching the correct documents to insurance claims and navigating a cumbersome process that often led to rejections.
Key Pain Points:
The attachment process lacked clarity, there were no visual indicators for missing or incorrect documents, and users had difficulty tracking the progress of submissions. These challenges resulted in frustration and delays in claim processing.
Solution Ideation: Integrated Attachment Feature
To address the inefficiencies and frustrations users experienced with attaching documents to insurance claims, the Integrated Attachment feature was designed in collaboration with the Product Owner and development team. By leveraging innovative tools and user-focused design, the goal was to streamline the process and provide a seamless, efficient experience for dental offices.
Here are the key pillars of the proposed solution:
Dynamic Attachment Requirements from Insurance Providers
- Integration with Insurance Systems: The feature allows Curve Dental to connect directly with insurance providers to retrieve the specific documents required for each claim type or code.
- Real-Time Guidance: Users will be informed of the exact attachment requirements for their claim, reducing errors and guesswork.
- Automation Potential: Where possible, the system could prepopulate suggestions for required documents based on the claim details.
Direct Attachment of Existing Documents within Curve Dental
- Access to Stored Data: Users will be able to attach documents already stored in the Curve Dental platform. These include:
- Images: X-rays or intraoral photos.
- Perio Exams: Relevant periodontal examination records.
- Notes: Case notes or treatment descriptions.
- Streamlined Workflow: This eliminates the need to download, save, and re-upload documents, enabling users to complete their claims faster and with fewer steps.
By combining these two capabilities, the solution not only eliminates the dependency on third-party tools but also empowers users to manage insurance claims entirely within the Curve Dental ecosystem. This approach ensures accuracy, improves productivity, and creates a smoother experience for dental professionals.
Expanding on the Design Process: Gaining Insights Through Customer Support Interviews (Research)
Since we were unable to directly gather feedback from the end users, I relied on interviews with the Customer Support Team, who had direct insights into the challenges users faced with the existing third-party solutions. These conversations were instrumental in understanding the previous workflow and identifying pain points.
Here’s how this step shaped the design process:
Understanding the Existing Workflow
- The Customer Support Team provided detailed feedback on how users interacted with third-party software to attach documents to insurance claims.
- Key Insights Gathered:
- Users often found the process cumbersome and time-consuming due to the need to exit the Curve Dental software, open another app, and manually upload attachments.
- There was confusion about which documents were required for specific claims, often leading to incomplete submissions and delays in claim approvals.
Analyzing the Past Workflow
- Using the feedback, I mapped out the previous process step by step to visualize where inefficiencies occurred.
- This analysis highlighted areas for improvement, such as:
- The need for a seamless, in-software workflow to reduce the need for external tools.
- A solution to eliminate the guesswork around required attachments.
Incorporating User Considerations into the Design
- By acknowledging users’ familiarity with the old workflow, the goal was to build upon their previous experience while introducing significant improvements.
- I ensured the design retained a sense of familiarity (e.g., using recognizable terminology and UI elements) to ease the transition to the new feature.
- At the same time, I worked on simplifying and automating repetitive tasks, such as identifying required documents based on claim codes, to improve efficiency.
Iterating for Improvement
The insights from these interviews set the foundation for creating a more user-friendly and efficient experience. By analyzing the shortcomings of the previous system and addressing them directly in the design, the Integrated Attachment feature would not only meet user needs but exceed their expectations by making their workflows smoother and more intuitive.
Design Process
For the design process, I collaborated closely with the Product Owner, Customer Support Team, and insights from third-party software workflows to ensure that we addressed key user needs and streamlined the attachment process. I focused on gathering essential fields and attachment options to ensure the feature would be functional, intuitive, and aligned with user workflows.
Key Fields for Submission
- To enable users to submit claims efficiently and accurately, the following fields were prioritized in the design:
- Patient Name: To identify the patient associated with the claim.
- Carrier: The insurance provider for the claim.
- Carrier ID: A unique identifier for the insurance carrier to link claims appropriately.
- Attachment ID: A reference for the specific document being attached to ensure compliance with insurance requirements.
Types of Attachments Supported
- The system needed to allow users to select from a variety of attachment sources to accommodate different scenarios:
- File from My Computer: To upload any necessary external documents.
- Curve Hero Images: To directly attach images already stored within Curve Dental’s software.
- Curve Perio Exam: To add periodontal exam data from the system.
- Curve Notes: To include clinical notes directly tied to the claim.
Wireframing in Figma
Armed with this information, I began creating wireframes in Figma to visualize the workflow and interface. The goal was to design an intuitive process that:
- Reduced steps compared to the previous third-party solution.
- Made the attachment process feel seamless and integrated into the existing Curve Dental environment.
- Clearly displayed required fields and attachment options to avoid user confusion.
Wireframing Steps:
Step 1: Preliminary Layouts
I started with basic layouts to outline the form where users would input claim information. Each section (e.g., Patient Name, Carrier Info, Attachments) was clearly defined and separated to maintain clarity.
Step 2: Attachment Options Interface
I designed an attachment selection modal that allowed users to choose between uploading a file or selecting from existing Curve Dental data. The modal included:
- A drag-and-drop area for file uploads.
- A dropdown menu for selecting attachments stored within the system.
Step 3: Validation I added visual cues to guide users.

WorkFlow

Iterative Process
As I progressed with wireframes, I continuously sought feedback from the Product Owner and Customer Support Team to refine the designs. The iterative process ensured that the solution would meet both user needs and business goals while maintaining ease of use.
Testing and Validation
Usability Testing:
I conducted usability tests with customer support representatives who frequently interacted with clinic administrators. These tests revealed key improvements in task completion rates and reduced errors during attachment uploads.
Metrics of Success:
The new design reduced submission errors by 30% and decreased task completion time by 20%. Users also reported higher confidence in correctly attaching documents, as reflected in feedback collected post-implementation.
Final UI